又发现好东西了...
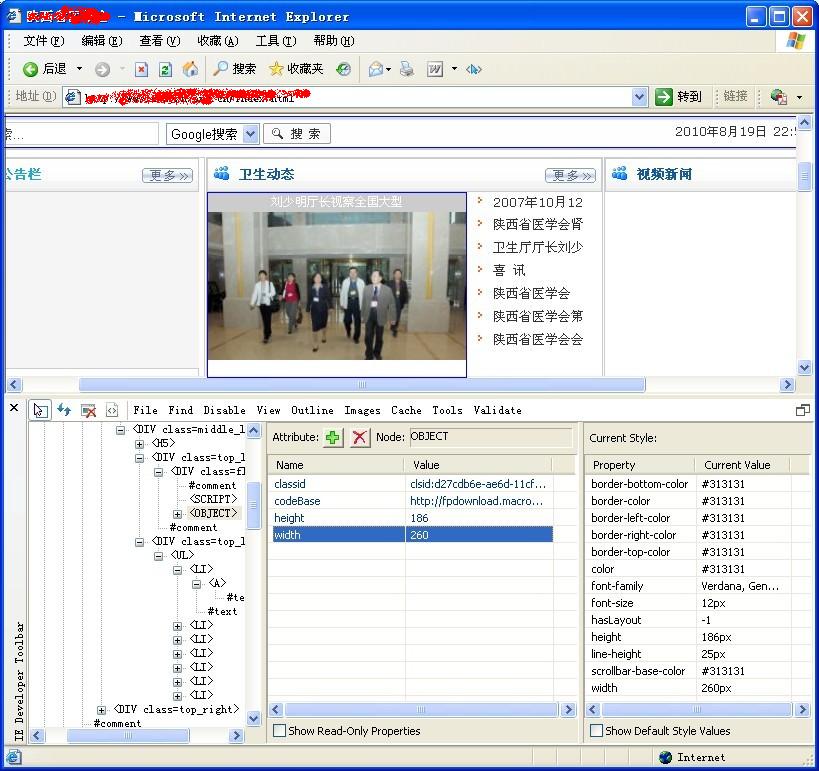
先上截图:

调整CSS的兼容性 有了FireBug 事倍功半,那在IE下面怎么办呢?
原来MS早给我提供了一个调试工具:Internet Explorer Developer Toolbar
我在IE6下面测试了一下,效果还不错(不过没有FireBug好用,不好操作)。
插件下载地址:
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=95e06cbe-4940-4218-b75d-b8856fced535
如果地址发生改变了,可以到微软的下载中心搜索:http://www.microsoft.com/downloads/en/default.aspx
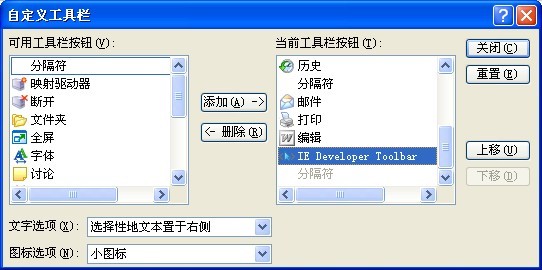
安装后如何调出插件?
在工具栏上点鼠标右键,选择菜单中的“自定义”,添加这个插件,这样在工具栏中就显示出这个插件的图标了。

codeproject上面有篇文件介绍的很详细:
http://www.codeproject.com/KB/applications/IE_dev_toolbar.aspx
呵呵,谢谢
VaTG790i.最好的<a href=http://www.kyfei.com>网站推广软件</a>,
非常好
....................
;ui;普i;uighur;ui;ui;个
在unix网络编程中看到了关于TCP/IP的一些内容,我感觉还是写的不够。正在下载中,一定
下载地址呢