今天在《锋利的Jquery》中又看到一种好方法,使用$.param()进行数组key/value的序列化,它会自动完成编码操作。
做如下测试:

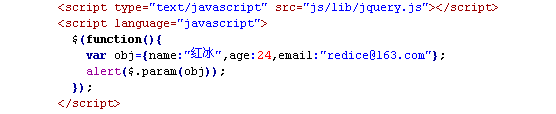
<script type="text/javascript" src="js/lib/jquery.js"></script>
<script language="javascript">
$(function(){
var obj={name:"红冰",age:24,email:"redice@163.com"};
alert($.param(obj));
});
</script>
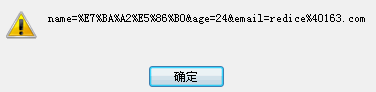
输出:

name=%E7%BA%A2%E5%86%B0&age=24&email=redice%40163.com
呵呵,谢谢
VaTG790i.最好的<a href=http://www.kyfei.com>网站推广软件</a>,
非常好
....................
;ui;普i;uighur;ui;ui;个
在unix网络编程中看到了关于TCP/IP的一些内容,我感觉还是写的不够。正在下载中,一定
下载地址呢