修改父页面的值可以这样:
window.parent.document.getElementById('username').value='redice';
调用父页面的JS函数可以这样:
window.parent.test();

实例代码如下:
<!--父页面-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript">
/*父页面的test函数*/
function test()
{
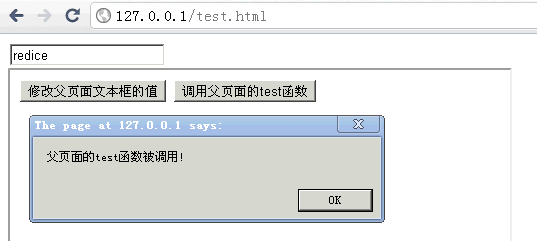
alert('父页面的test函数被调用!');
}
</script>
<input type="text" name="username" id="username" value="" />
<br/>
<iframe src="frame.html" width="500" height="400">
<!--iframe页面-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<input type="button" onclick="window.parent.document.getElementById('username').value='redice';" value="修改父页面文本框的值" />
<input type="button" onclick="window.parent.test();" value="调用父页面的test函数" />
上述代码已通过IE,FF,Chrome测试。
注意:在本地直接用IE和FF打开测试正常,但用Chrome直接打开测试无效。网上有人说是Chrome不支持window.parent。后来看到stackoverflow上的一个类似的提问,原来Chrome不允许采用file:协议引用父窗口,放到Web容器中测试就正常了。
原帖如下:
http://stackoverflow.com/questions/2550858/how-to-call-parent-window-function-in-chrome-browser
It seems that Chrome browser doesn't permit to reference a parent window accessing pages with the file:protocol. In fact I tested above code with files on my machine, so with a url likefile:///C:/mytests/mypage.html . If I put that page in a Web Server, it all works as expected.
呵呵,谢谢
VaTG790i.最好的<a href=http://www.kyfei.com>网站推广软件</a>,
非常好
....................
;ui;普i;uighur;ui;ui;个
在unix网络编程中看到了关于TCP/IP的一些内容,我感觉还是写的不够。正在下载中,一定
下载地址呢